리액트(React)
리액트는 사용자 인터페이스(UI)를 구축하기 위해 페이스북(메타)에서 개발한 자바스크립트 라이브러리이다.
기존 HTML에서 사용자들을 가장 신경쓰이게 하는 점은 페이지 이동이나 새로고침 같은 화면 깜박임이다. 그래서
싱글 페이지 애플리케이션(SPA) 구현이 웹 개발에 있어서 가장 중요한 부분 중 하나이다.
이러한 SPA 구현 뿐만 아니라 컴포넌트 사용으로 재사용성 향상, 데이터가 HTML에 바로 렌더링되어 자동 반영 기능을 가지고 있는 React, Angular, Svelte, Vue, Preact 와 같이 유사한 기능을 제공하는 라이브러리가 많지만 그 중 전세계적으로 리액트를 가장 많이 사용하는데 이 점이 리액트가 가지는 큰 장점이다.
리액트의 사용 사례로 대규모 데이터 기반 애플리케이션인 페이스북이나 인스타그램, 대화형 UI를 가진 앱인 넷플릭스, 에어비앤비 등이 있다. 추가로 복잡한 데이터를 효율적으로 표시해야하는 대시보드, 관리 시스템에도 유용하게 사용할 수 있다.
리액트는 HTML, CSS, JavaScript의 사용을 좀 더 편하게 해주는 도구임으로 기본적으로 자바스크립트에 대한 이해가 필수적이며, HTML과 CSS에도 어느정도 익숙하고, 자바와 같은 다른 프로그래밍 언어를 통해 함수, 객체, 클래스 등과 같은 기본적인 프로그랭밍 개념을 이해하고 있을 필요가 있다.
✨ 리액트(React) 사용 목적
1. 싱글 페이지 애플리케이션(SPA) 구현
2. 컴포넌트(Component) 사용으로 재사용성 향상
3. 데이터가 HTML에 바로 렌더링되어 자동 반영됨
리액트의 주요 특징
1. 컴포넌트(Component)
컴포넌트(Component)는 리액트의 핵심 단위로, 독립적이고 재사용 가능한 UI 조각이다.
Java로 빗대어 말하자면 Bean이다. 리액트에서는 이러한 작고 독립된 코드의 파편을들을 조합하여 복잡한 UI를 구축할 수 있다.
컴포넌트는 class type과 function type으로 만들 수 있으며, Hook이 나온 후 class보다 function으로 컴포넌트를 더 많이 만든다. 하지만 다형성이 필요한 경우나 하이테크한 컴포넌트를 만들때는 class 사용이 더 효과적이다.
💡 컴포넌트(Component)
"리액트에서 독립적인 단위의 소프트웨어 묘듈인 각 컴포넌트들은 Webpack(웹팩)이라는 툴로 이들를 조합시켜 효율적으로 복잡한 UI를 구축할 수 있다."
2. JSX(JavaScript XML)
JSX는 자바스크립트를 확장한 문법이며, 리액트는 JSX를 사용하여 HTML과 자바스크립트를 결합한다.
JSX는 HTML 친화적이라서 어렵지 않게 작성할 수 있으며, 마크업과 로직을 분리하기 않고 UI 작성이 가능하다.
또한 리액트 컴파일 과정에서 에러를 감지할 수 있다는 장점이 있다.
💡 JSX(JavaScript XML)
"브라우저는 JSX를 직접적으로 인식하지 못하여 브라우저가 인식할 수 있도록 Babel(바벨)이라는 툴로 JSX 문법을 자바스크립트 문법으로 바꿔주어야 한다."
3. Virtual DOM
리액트는 Virtual DOM을 사용하여 효율적으로 UI를 업데이트한다.
리액트에서의 변화를 Virtual DOM에 먼저 적용한 뒤, 실제 DOM과 비교하여 변화된 부분만 변경시킨다.
성능 최적화에 매우 효과적이다.
4. Props and State
Props와 State는 리액트에서 데이터를 다룰 때 사용하는 개념이다.
Props는 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터를 말하며, 읽기 전용 데이터로 자식 컴포넌트에서는 데이터 변경이 불가하다.
State는 컴포넌트 내부에서 선언하여 사용하는 동적 데이터로, 사용자와의 상호작용을 통해 데이터를 동적으로 변경할 때 사용한다. 각각의 state는 독립적이어서 오직 state가 생성된 컴포넌트 내에서만 변경이 가능하다.
5. 단방향 데이터 흐름
리액트는 단방향 데이터 흐름을 가진다. 데이터는 트리구조에서 위 > 아래, 부모 > 자식의 방향으로만 처리된다.
📕 리액트의 주요 특징들은 추후 게시글에서 좀 더 자세하게 다루어보도록 하겠다.
리액트의 장점과 단점
리액트의 장점
1. 빠른 렌더링 : Virtual DOM 사용하여 변화가 감지된 부분만 리렌더링 해준다.
2. 재사용 가능한 컴포넌트 : 유지보수가 쉽고 효율적이다.
3. 거대한 커뮤니티 지원 : 지속적인 버전 관리가 이루어지고 있으며, 다양한 라이브러리와 툴, 레퍼런스 등 활발한 오픈 소스 커뮤니티와 풍부한 자료를 찾을 수 있다.
4. 모바일 앱 개발 : React Native로 모바일 앱도 개발이 가능하다.
리액트의 단점
1. 빠르게 변화하는 환경 : 자주 업데이트되는 생태계로 인해 학습 곡선이 있을 수 있다.
2. 초기 학습 난이도 : 기본적으로 HTML, JavaScript, CSS에 대한 기본 학습이 없다면 익숙해지기까지 시간이 걸릴 수 있다.
💡 "하지만, HTML과 JavaScript에 어느 정도 익숙하고 다른 프로그래밍 언어를 사용해본적이 있다면 리액트를 이해하기까지 그렇게 오래 걸리지는 않을 것 같다."
3. 추가 설정 필요 : 프로젝트에 따라 Redux, 라우팅 등 추가 설정이 필요하다.
개발환경 셋팅
1. node.js 설치
https://nodejs.org/en

💡 개발 환경 세팅을 더 편하게 하기위한 node.js 설치
HTML 파일에 직접 리액트 라이브러리를 설치해도 리액트를 사용할 수 있지만 환경 세팅에만 시간이 너무 오래 걸려 Create React App 라이브러리의 도움을 받아 프로젝트를 생성하는 것이 편하다. 이러한 라이브러리를 사용하고 싶다면 npm이라는 것이 필요, npm은 별도로 설치하지 않아도 node.js를 설치하면 알아서 딸려온다.
2. Visual Studio Code 설치
https://code.visualstudio.com/

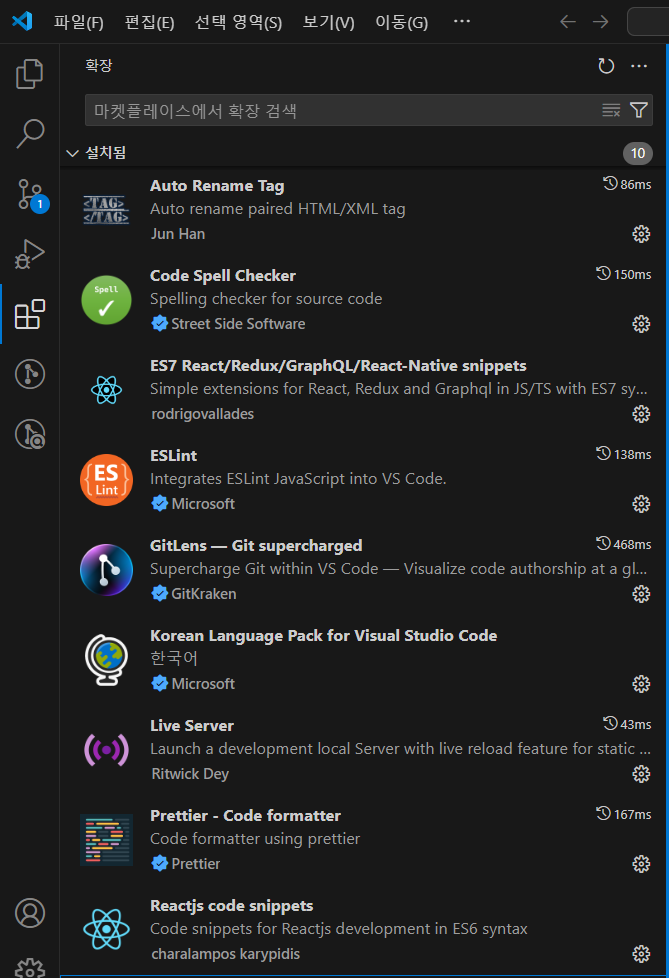
코드 작성에 도움을 주는 여러 확장 프로그램들을 사용하기 좋다!

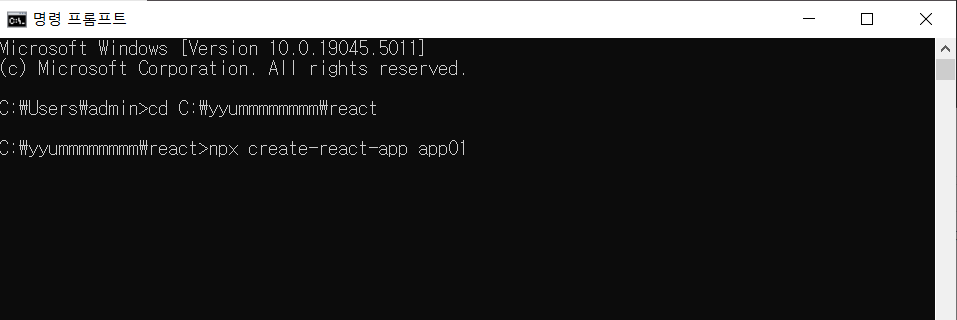
3. 작업용 폴더 생성
예시 C:\yyummmmmmmm\react (아무곳이나 설치해도 괜찮다.)
4. 작업용 폴더 shift + 우클릭 (cmd, 파워쉘이나 터미널 열기)
5. npx create-react-app 프로젝트명 입력하여 프로젝트 생성

5-1 이때 스크립트 에러 발생할 수도 있음
🙏 이프로그의 IT이야기 : 스크립트 보안 오류 PSSecurityException 해결 방법
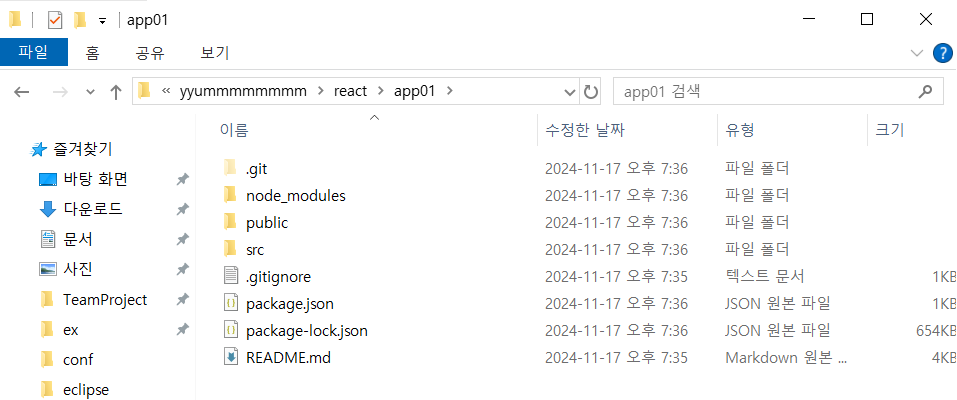
6. 작업 폴더 확인해보면 생성한 프로젝트 폴더를 확인할 수 있다.

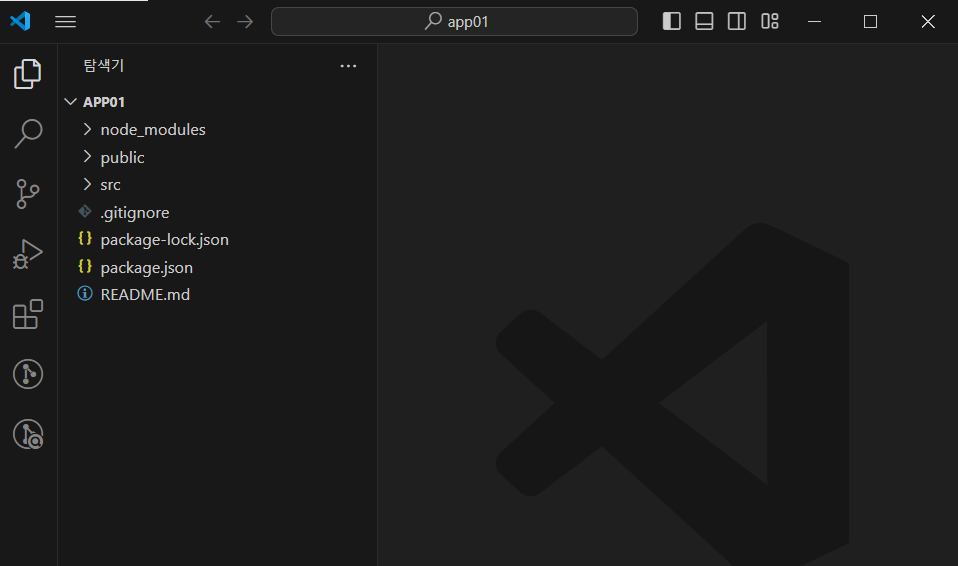
7. Visual Studio Code에서 file - Open Folder로 프로젝트 폴더 오픈

💡 각 폴더 설명
node_modules : 라이브러리 폴더
public : static 폴더
src : 실질적으로 코드를 짜는 폴더
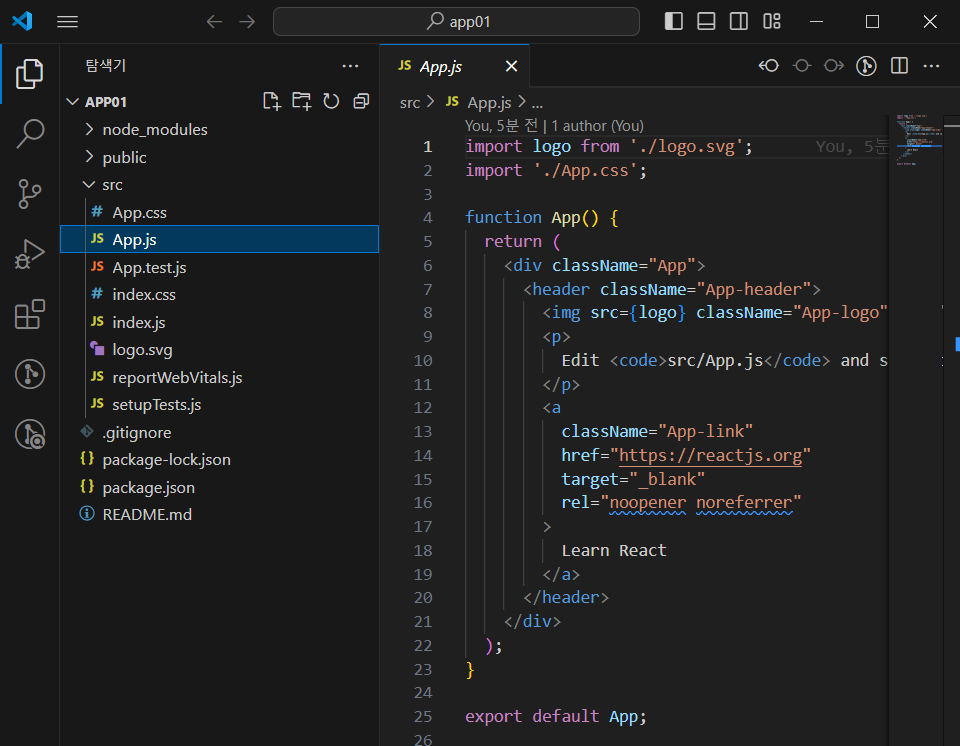
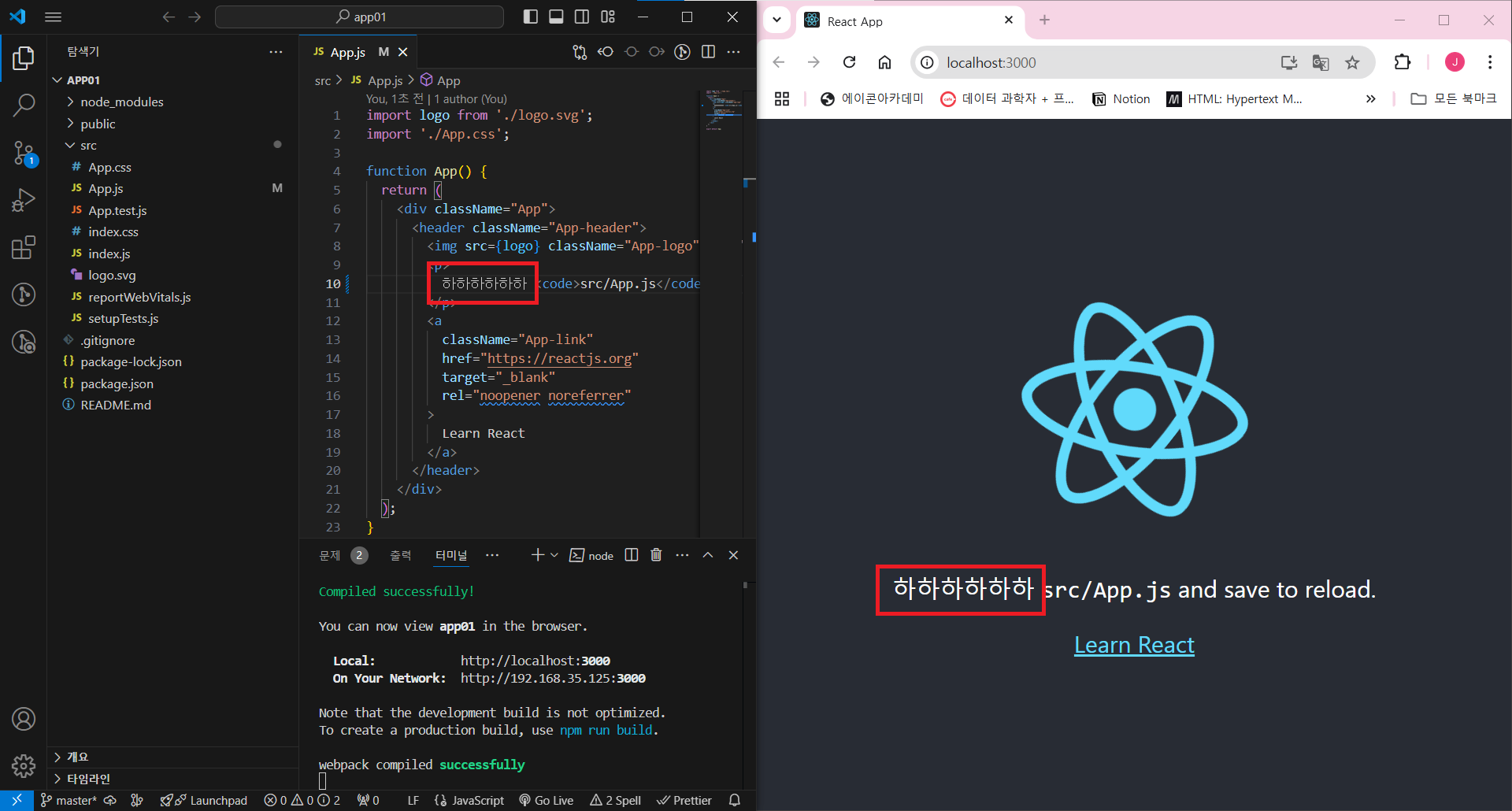
8. src/App.js 파일에 코드를 짜주면 된다. (App.js 주로 사용하게될 파일)

9. 작업 진행을 보고 싶다면 Terminal - New Terminal로 터미널 열고 npm start 입력

10. App.js에서 수정 후 확인


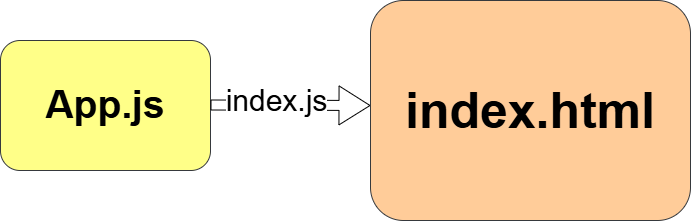
✨ App.js 자바스크립트 파일에 짠 코드가 브라우저에 반영되는 이유!
"그 이유는 App.js에 있는 HTML 코드들을 index.js이 index.html에다가 집어넣어주고 있기 때문이다."
Reference
'Front > React' 카테고리의 다른 글
| React : 컴포넌트(Component) (1) | 2024.11.24 |
|---|---|
| React : props and state (0) | 2024.11.24 |
| React : JSX(JavaScript XML) (0) | 2024.11.17 |


