작업에 들어가며
로그인 아이디 기억 기능 개발 구현을 하기 위해 어떻게 할까 고민 중 중간 프로젝트와 동일하게
쿠키에 사용자 아이디를 넣어 화면에 출력하는 방법이 제일 쉽고 간단하게 구현할 수 있을 것 같아
이번 프로젝트에서도 같은 방법으로 기능을 구현하게 되었다.
아래에서 좀 더 자세하게 기능 개발 과정을 설명해보도록 하겠다.
로그인 이메일 기억하기 개발 과정
1. 쿠키 모듈 설치
먼저 리액트에서 쿠키를 사용하기 위한 모듈을 설치해준다.
npm install js-cookie
2. 체크박스 상태 관리
useState를 사용해서 아이디 기억하기 체크박스의 상태를 관리한다.
초기값은 false로 체크박스가 해제된 상태로 화면에 보여지게 한다.
// 아이디 기억하기 체크박스 상태 관리
const [checked, setChecked] = useState(false);<Checkbox
colorPalette="orange"
checked={checked}
onChange={(e) => setChecked(e.target.checked)}
>
이메일 기억하기
</Checkbox>체크박스에 onChange를 걸어주어 체크 상태값에 변화를 준다.
💡 참고 사항
이번 프로젝트는 차크라UI의 리액트 훅 폼을 사용하고 있기 때문에 이메일 상태를 관리할 useState 객체를 따로 만들지 않았다. 별도의 <form> 태그 없이 사용자 이메일(아이디) 상태를 따로 관리한다면 위와 같이 useState 객체를 하나 더 만들어 관리해주면 된다.
3. useEffect
useEffect를 사용하여 렌더링 후 체크박스 상태가 true일 경우 쿠키에 저장된 이메일을 자동으로 이메일 입력 필드에 추가해준다.
useEffect(() => {
const savedEmail = Cookies.get("savedEmail"); // 쿠키에 저장된 아이디 가져오기
const savedChecked = Cookies.get("checked"); // 체크박스 상태 가져오기
console.log(savedChecked);
if (savedChecked === "true") {
setChecked(true); // 체크박스 체크된 상태로 설정
}
if (savedEmail) {
setValue("email", savedEmail); // 이메일 값이 있으면 입력란에 세팅
}
}, [setValue]);
4. 쿠키 저장 / 삭제
로그인 처리 함수 내에 해당 코드를 작성해주어, 쿠키에 로그인한 사용자 이메일과 체크박스 체크 여부를 확인하여 쿠키에 저장할 지 쿠키에서 데이터를 삭제할 지 정해준다.
const handleLogin = async (data) => {
// 체크박스 상태에 따라 쿠키 저장/삭제
if (checked) {
Cookies.set("savedEmail", data.email, { expires: 7 });
Cookies.set("checked", "true", { expires: 7 });
} else {
Cookies.remove("savedEmail");
Cookies.remove("checked");
}
... 생략💡 쿠키 관련 메소드
Cookie.set() : 쿠키에 저장
Cookie.get() : 쿠키에서 데이터 조회
Cookie.remove() : 쿠키에서 데이터 삭제
5. 이메일 기억하기 테스트


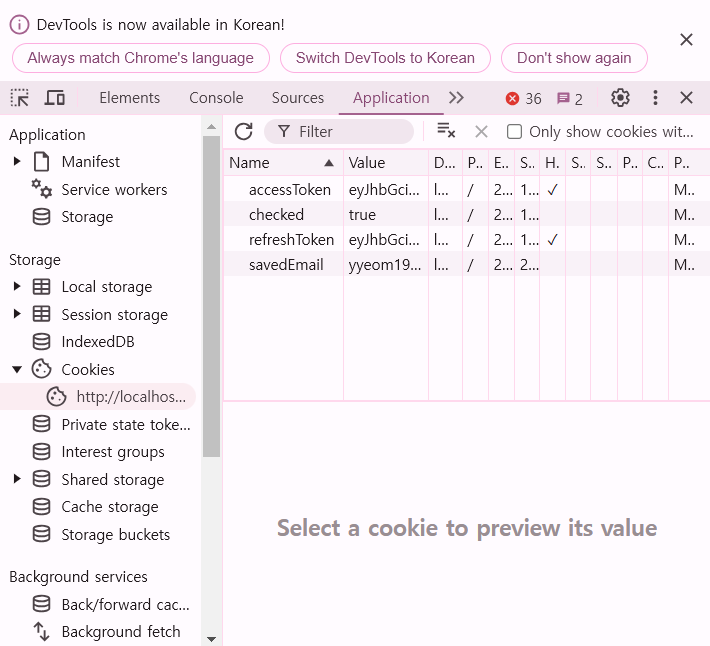
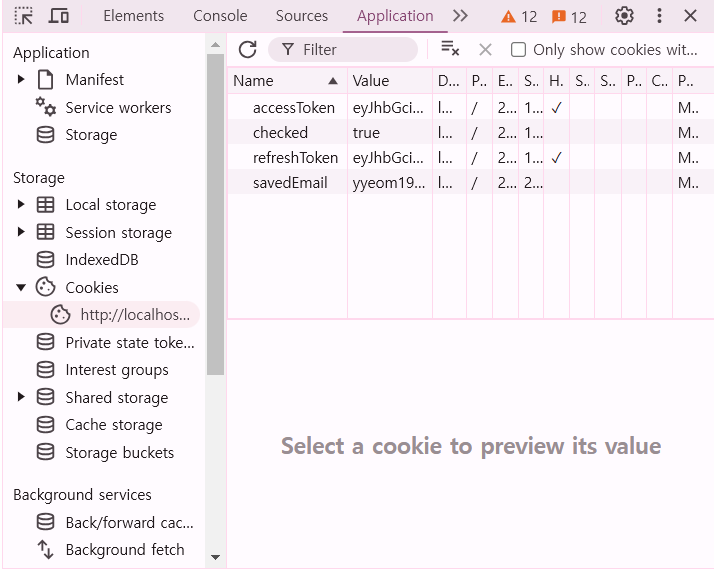
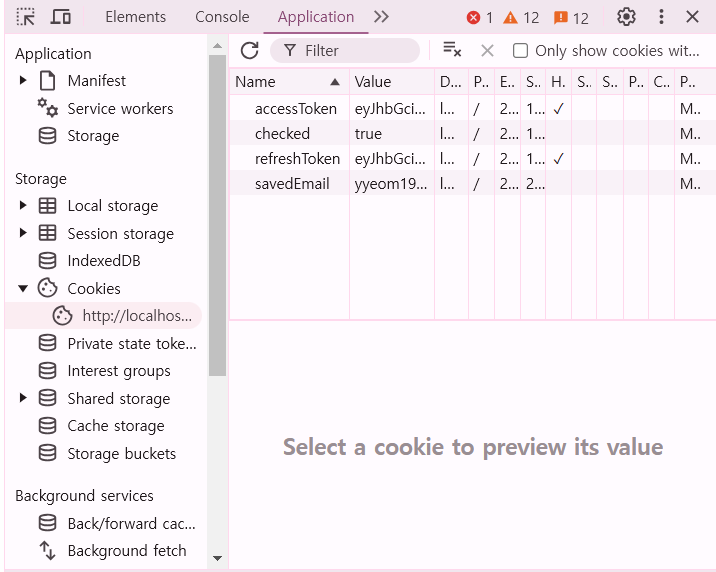
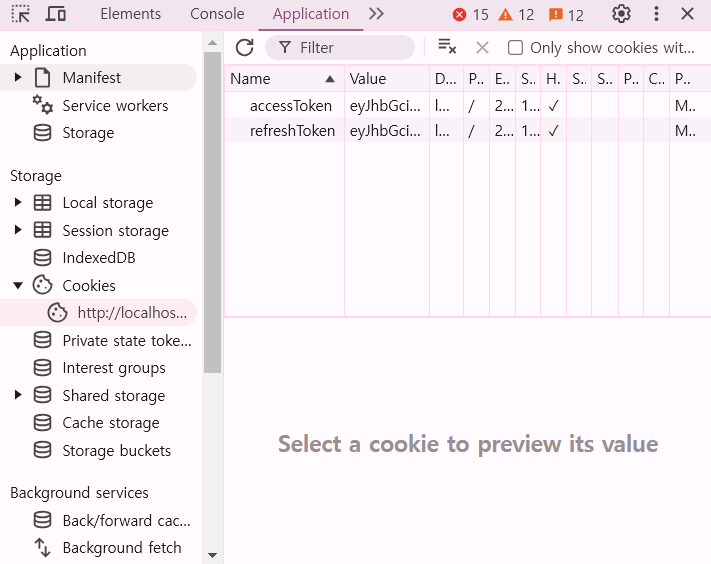
체크박스 체크 후 로그인하면 쿠키에 이메일과 체크박스 상태가 저장된다.


로그아웃 후에도 쿠키에 저장된 상태 하지마뉴
🚨 체크박스가 체크되면 체크 해제가 안되는 에러 발생
Chakra UI의 Checkbox 컴포넌트를 사용할 때는 checked 대신 isChecked를 사용하여 상태를 관리한다고한다.
아래처럼 코드를 수정하여 문제 해결!
5-1 Checkbox 수정
<Checkbox
colorPalette="orange"
isChecked={checked}
onChange={(e) => setChecked(e.target.checked)}
>
이메일 기억하기
</Checkbox>
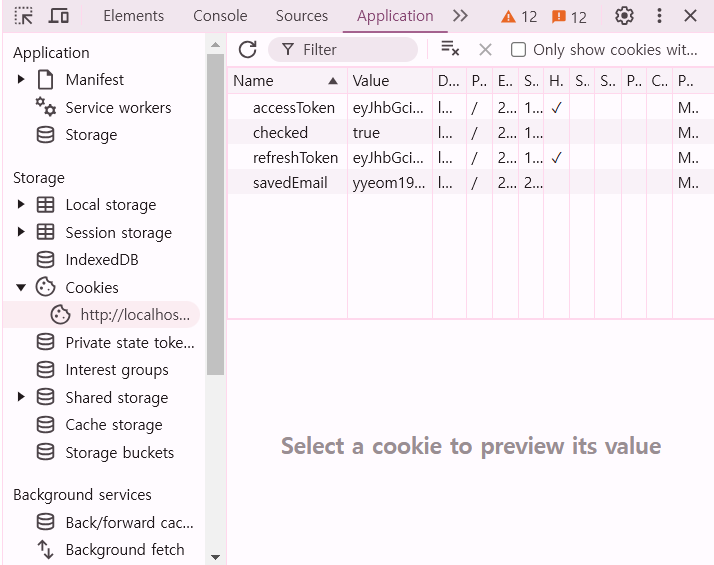
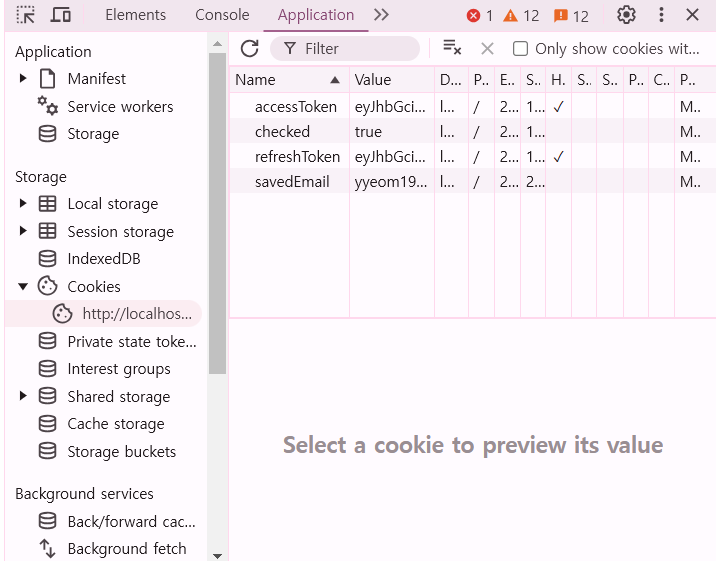
6. 이메일 기억하기 테스트 2


다시 로그인, 쿠키에 저장되는 것을 확인


쿠키에 체크박스 상태값이 저장되어있지만 로그아웃 시 체크박스가 자동으로 해제되었다.
하지만 체크박스 체크 / 해제는 잘되고 있다.
🚨 hook.js:608 Warning: React does not recognize the isChecked prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase ischecked instead. If you accidentally passed it from a parent component, remove it from the DOM element. Error Component Stack
브라우저 콘솔에 해당 경고가 나왔다. 아마 isChecked라는 속성은 차크라UI에서만 사용하는 속성이라서 크롬 브라우저에서 값을 못 읽어오는 것 같다.
과감히 차크라 UI의 Checkbox 컴포넌트를 사용하지 않고 기본 <input> 태그 type을 checkbox로 사용하고 별도로 CSS를 적용해주어야 겠다.
6-1 Checkbox 수정
<label style={styles.customCheckbox}>
<input
type="checkbox"
checked={checked}
onChange={(e) => setChecked(e.target.checked)}
style={styles.hiddenCheckbox}
/>
<span
style={{
...styles.checkmark,
...(checked ? styles.checkedCheckmark : {}),
}}
>
{checked && <span style={styles.checkIcon}>✔</span>}
</span>
<span style={styles.checkboxLabel}>이메일 기억하기</span>{" "}
</label>6-2 Checkbox CSS
const styles = {
customCheckbox: {
display: "flex",
alignItems: "center",
cursor: "pointer",
fontSize: "16px",
},
hiddenCheckbox: {
display: "none",
},
checkmark: {
position: "relative",
display: "inline-block",
width: "20px",
height: "20px",
border: "2px solid #ccc",
borderRadius: "4px",
marginRight: "8px",
backgroundColor: "#fff",
transition: "background-color 0.2s ease, border-color 0.2s ease",
},
checkedCheckmark: {
backgroundColor: "#f85f00",
borderColor: "#f85f00",
},
checkIcon: {
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
fontSize: "16px",
color: "#fff",
},
checkboxLabel: {
fontSize: "14px",
},
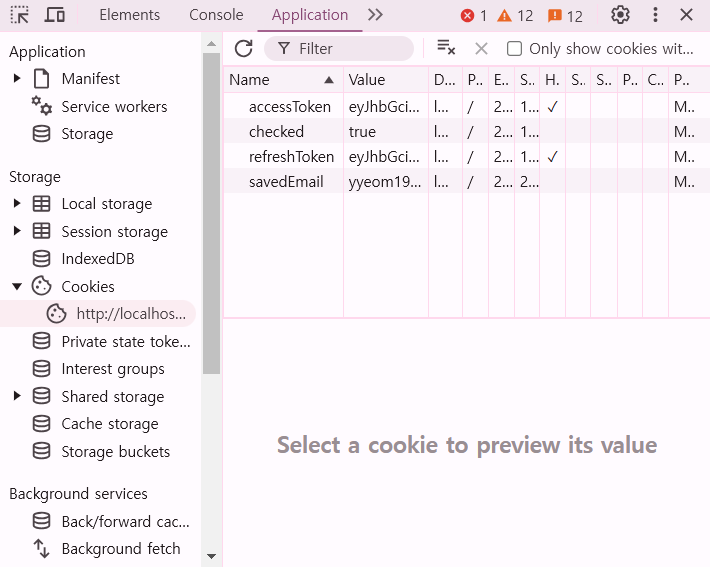
};7. 이메일 기억하기 테스트 3


로그인


로그아웃 시 쿠키에 저장된 이메일 상태값과 체크박스 상태값을 불러와진다.


체크박스 해제도 문제없고 다시 로그인하면 쿠키가 삭제된다.
작업을 마치며
✨ 나의 생각
예상치도 못한 에러들과 버그들이 계속 발생해서 개발하는데 시간이 꽤나 소요되었다.
그래도 많은 에러들을 경험해보면서 에러와 버그에 대응하는 능력이 점점 더 성장해가고 있는 것을 느낀다.
이번 프로젝트를 진행하면서 모두 쿠키에 사용자 아이디를 쿠키에 저장하여 클라이언트 화면에 출력했는데 시간 여유가 남는다면 더 좋은 다른 방법을 공부해봐야 겠다.
엄청 대단한 기능들을 추가해주고 있지는 않지만 점점 완성되어가는 모습을 보면 내심 뿌듯하기도 하고 프로젝트를 진행하며 자신감과 용기를 얻는 것 같다!
'Project > Team' 카테고리의 다른 글
| 프로젝트 작업일지 : 로그인 (비밀번호 찾기) (0) | 2024.12.30 |
|---|---|
| 프로젝트 작업일지 : 로그인 (아이디 찾기) (0) | 2024.12.30 |
| 프로젝트 작업일지 : 로그인 (Spring Security - JWT - React) (0) | 2024.12.28 |
| 프로젝트 작업일지 : 로그인 (폼 만들기_React Hook Form) (2) | 2024.12.28 |
| 프로젝트 작업일지 : 회원가입 (이메일 중복 검사) (0) | 2024.12.27 |

